Call-Me: Easy WebRTC Video Call App
Inhouse product
audio streaming,audio-call,click-to-call,p2p,video conference,video streaming,video-call,webrtcebrtc
-
Aureo - Shopping Cart - CMS
$28.00
Call-Me
Live demo: https://cme.mirotalk.com
No external plugins, Self-Contained! Works on any platform in all major browsers!
WebRTC video call app offering seamless peer-to-peer communication with high-quality video and audio, perfect for individuals and businesses.

Features
- Video & Audio Calls: Crystal-clear communication in real-time.
- P2P Technology: Low-latency, high-quality connections.
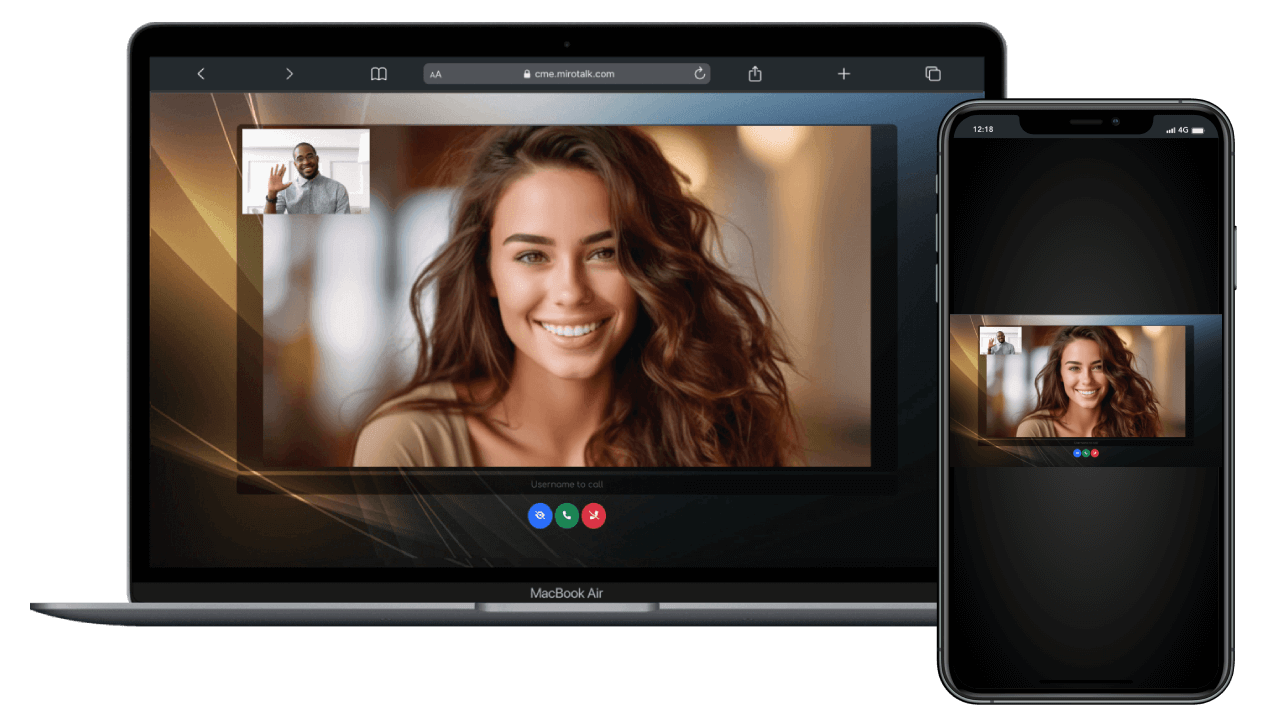
- Cross-Device Compatibility: Works on all devices.
- User-Friendly Design: Intuitive interface.
- Secure & Private: End-to-end encryption ensures safety.
- Responsive & Fast: Optimized for any screen size or device.
Perfect for social platforms, online learning, or customer support. Add Call-Me to your project today!
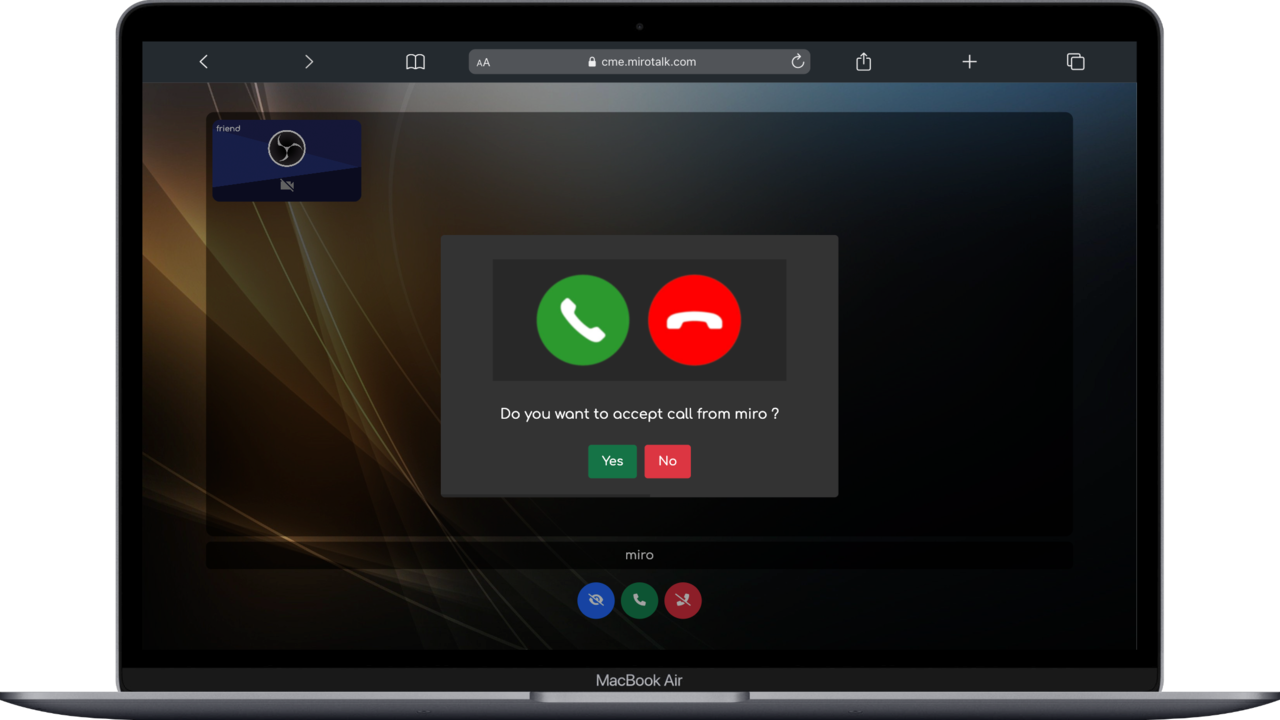
Starting a call is as simple as 1-2-3:
1. Sign in with your username.

2. Enter the recipient’s username and click Call.

3. Enjoy your one-to-one video call.

Click to Call
Imagine a chat application where users can view a list of connected users and initiate conversations effortlessly. By integrating Call-Me into your platform, starting a call between two users becomes a simple, one-click action. Here’s how it works:
-
User 1 joins the room:
The first user enters the room using the following URL:
https://cme.mirotalk.com/join?user=user1 -
User 2 initiates the call:
The second user joins the same room and initiates the call to User 1 by visiting:
https://cme.mirotalk.com/join?user=user2&call=user1
Fast Integration

Easily integrate Call-Me into your website or application with a simple iframe. Just add the following code to your project:
API
Unlock the Call-Me API for seamless customization. Example: Retrieve all connected users.
curl -X GET "https://cme.mirotalk.com/api/v1/users" \
-H "authorization: call_me_api_key_secret" \
-H "Content-Type: application/json"
For detailed API documentation, refer to the documentation link.
Quick Start

Get started with Call-Me quickly by following these steps:
- Install Node.js and npm.
- Navigate to the project directory:
- Create a .env file by copying the template:
- Install dependencies:
- Start the application:
cd call-me
cp .env.template .env
npm install
npm start
Using Docker

For an even faster deployment, use Docker:
- Install Docker and Docker Compose.
- Navigate to the project directory:
- Create a .env file by copying the template:
- Pull the latest Docker image:
- Start the application with Docker Compose:
cd call-me
cp .env.template .env
docker-compose pull
docker-compose up
Requirements
To deploy Call-Me, ensure you meet the following requirements:
- Server: VPS (Virtual Private Server), VDS (Virtual Dedicated Server), or your own
- Operating System: Ubuntu >= 22.04 LTS
- Access: Root access on the server
- Domain: A domain or subdomain name pointing to your server’s public IPv4
- Software: Node.js and npm
- Optional: Docker and Docker Compose
Self-Hosting
To install this on your VPS, VDS, or personal server, please refer to the instructions provided in the project doc folder and the self-hosting guide.
Thank you
Thank you for purchasing my item. If you have any questions, please feel free to email via my user page contact form here.


![Fruit Merge Reloaded [ Construct 3 , HTML5 ]](https://builtwithsam.in/public/uploads/all/65a579bdd5775.png)