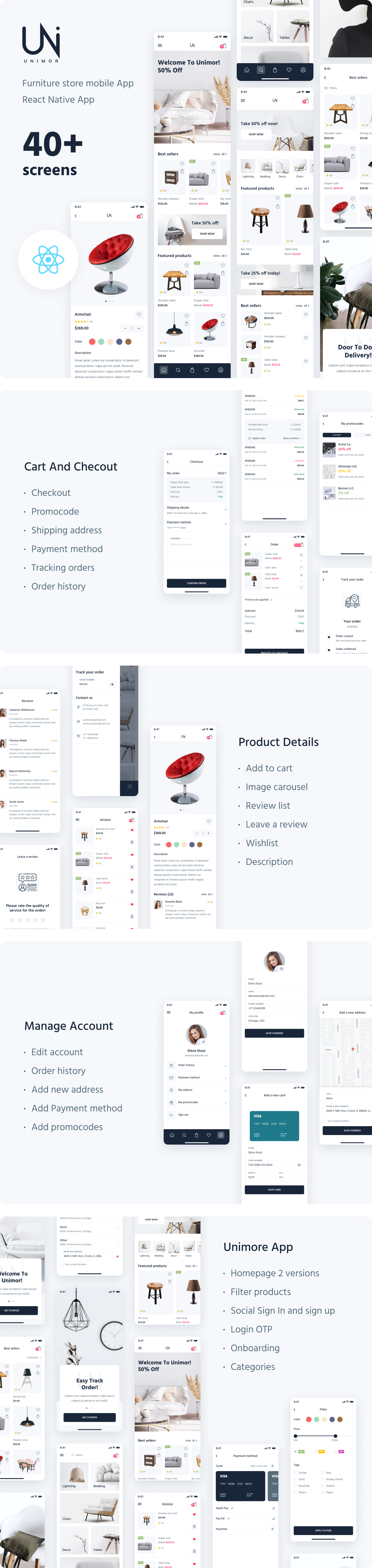
Unimor - Furniture Store | CLI 0.73 | TypeScript | Redux Store | Orchid Admin Panel
Inhouse product
furnishx clone,furniture eCommerce app,furniture online sell app,homedepot clone,housedec clone,interior design app,modern eCommerce app,onlclone,interior design app,modern eCommerce app,online furniture buying,online furniture shop,online furniture store app,pepper fry clone,urban ladder
-
Aureo - Shopping Cart - CMS
$28.00
available on google play: https://play.google.com/store/apps/details?id=com.unimor

Admin Panel:

email: admin@admin.com password: password
Features:
– Built with React Native CLI 0.73.
– Orchid – Laravel Admin Panel
– Only Functional Components & React Hooks.
– All icons in SVG format.
– Design file in figma format included
– For Android & IOS
– Well structured components
– Detailed Video Tutorials included.
– Free google fonts Hind
– You can add to cart product and delete from cart
– You can make product favorite
– Ready for the Backend
– Homepage 2 versions
– You can easily enable or disable validation in the config.tsx.
– All files in .tsx format
– Used Preloader for images
– Used Redux and Redux Persist. If you close the application, your added products to the cart or wishlist will not be deleted.
Why Orchid ?
- Scalability: Orchid is highly scalable, adapting effortlessly to project growth and evolving needs without compromising performance.
- Customization: It offers extensive customization options, allowing users to tailor the admin panel to their specific requirements and design preferences.
- Robust Functionality: Orchid is rich in features, providing a wide array of tools and functionalities to streamline administrative tasks and enhance user experience.
- Security: It prioritizes security measures, ensuring data protection and offering built-in features to fortify the application against potential threats.
- Intuitive Interface: Orchid boasts an intuitive user interface, simplifying navigation and making it user-friendly for administrators of varying technical backgrounds.
How can I access the API ?:
- Download and use Postman
- Input Bearer Token: aH3KCew1YsWhWqW0tqNU3ndzHb3RdblI
- Utilize the GET method for the request.
- Once the above steps are completed, click ‘Send’.
- The API will be provided after the request is sent.
List of APIs:
https://unimor.rn-admin.site/api/categories https://unimor.rn-admin.site/api/products https://unimor.rn-admin.site/api/promocodes https://unimor.rn-admin.site/api/slides https://unimor.rn-admin.site/api/banners https://unimor.rn-admin.site/api/promotions https://unimor.rn-admin.site/api/orders https://unimor.rn-admin.site/api/tags https://unimor.rn-admin.site/api/colors
Dependencies:
"@krosben/react-native-gravatar": "^0.0.1", "@ptomasroos/react-native-multi-slider": "^2.2.2", "@react-native-async-storage/async-storage": "^1.21.0", "@react-native-clipboard/clipboard": "^1.13.0", "@react-navigation/native": "^6.1.9", "@react-navigation/native-stack": "^6.9.17", "@reduxjs/toolkit": "^2.0.1", "@types/react-redux": "^7.1.33", "axios": "^1.6.2", "react": "18.2.0", "react-native": "0.73.0", "react-native-collapsible": "^1.6.1", "react-native-dashed-line": "^1.1.0", "react-native-eject": "^0.2.0", "react-native-fast-image": "^8.6.3", "react-native-flash-message": "^0.4.2", "react-native-image-progress": "^1.2.0", "react-native-keyboard-aware-scroll-view": "^0.9.5", "react-native-modal": "^13.0.1", "react-native-responsive-dimensions": "^3.1.1", "react-native-safe-area-context": "^4.8.1", "react-native-screens": "^3.29.0", "react-native-svg": "^14.1.0", "react-native-webview": "^13.6.3", "react-redux": "^9.0.4", "redux-persist": "^6.0.0"
Description:
Unimor – Furniture Store is a comprehensive project developed using CLI 0.73, where TypeScript is employed to enhance code integrity and maintainability. The backbone of data management lies in its utilization of a Redux Store, ensuring efficient state management across the application.Moreover, the project integrates an Orchid Admin Panel, empowering seamless administration and oversight of the furniture store’s various operations. The primary goal of Unimor is to offer users an intuitive and robust experience, driven by TypeScript’s strong typing features, while simultaneously maintaining a well-organized and scalable architecture facilitated by Redux Store and the Orchid Admin Panel.
Important commands to run the application:
Technology:
Font:
Images & Icons:
Screeens Included:
01_Onboarding 1 Screen
02_Onboarding 2 Screen
03_Onboarding 3 Screen
04_Sign in
05_Forgot password
06_Forgot password (sent email)
07_New password
08_Sign up
09_Sign up (account created)
10_Verify your phone number
11_Confirmation code
12_Home V1
13_Home V2
14_Categories
15_Burger menu
16_Shop
18_Product
21_Reviews
22_Wishlist
24_Profile
25_Edit profile
26_Payment method
27_Add a new card
28_My Address
29_Add a new address
30_Order history
31_Order history (options)
32_Leave a Review
35_My promocodes
37_Cart (empty)
38_Order
40_Checkout
43_Order successful!
44_Order failed!
Have questions ? Contact me via Telegram:



![Fruit Merge Reloaded [ Construct 3 , HTML5 ]](https://builtwithsam.in/public/uploads/all/65a579bdd5775.png)