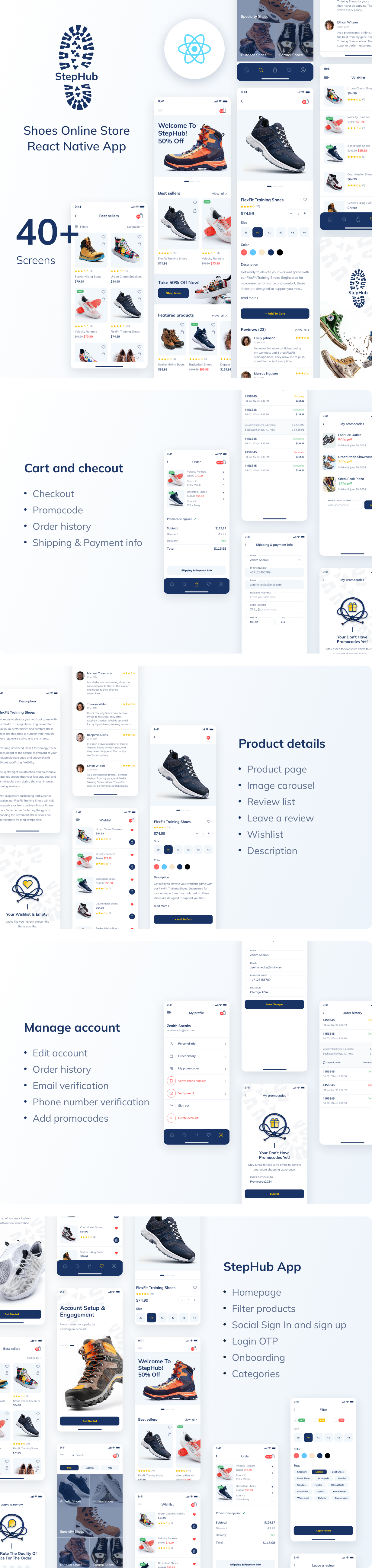
StepHub - Shoes Store Mobile App | Full Solution | Frontend + Backend + Admin Panel | Expo 50.0.14
Inhouse product
drop ship,ecommerce,everything,expo,fashion,footwear,footwear shop,fully customizable,luxury,minimal,mobile optimized,react native,sandals,sry,minimal,mobile optimized,react native,sandals,shoe store,shoes
-
Aureo - Shopping Cart - CMS
$28.00
Presentation:

Download APK:

Admin Panel:

email: admin@admin.com password: password
Features:
– Built with Expo 50.0.14
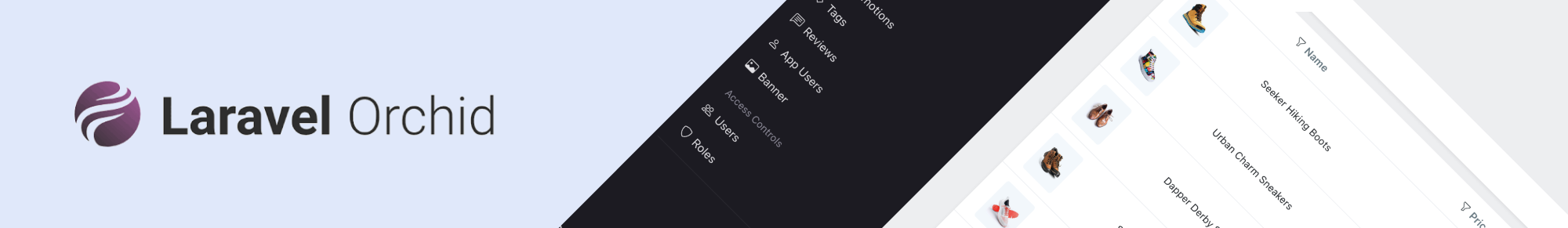
– Orchid – Laravel Admin Panel
– Only Functional Components & React Hooks.
– All icons in SVG format.
– Design file in figma format included
– For Android & IOS
– Well structured components
– Detailed Video Tutorials included.
– Free google fonts
– Included Frontend + Backend + Admin Panel
– All files in .tsx format
– Used Preloader for images
– Used Redux and Redux Persist. If you close the application, your added products to the cart or wishlist will not be deleted.
Why Orchid ?
- Scalability: Orchid is highly scalable, adapting effortlessly to project growth and evolving needs without compromising performance.
- Customization: It offers extensive customization options, allowing users to tailor the admin panel to their specific requirements and design preferences.
- Robust Functionality: Orchid is rich in features, providing a wide array of tools and functionalities to streamline administrative tasks and enhance user experience.
- Security: It prioritizes security measures, ensuring data protection and offering built-in features to fortify the application against potential threats.
- Intuitive Interface: Orchid boasts an intuitive user interface, simplifying navigation and making it user-friendly for administrators of varying technical backgrounds.
How can I access the API ?:
- Download and use Postman
- Input Bearer Token: aH3KCew1YsWhWqW0tqNU3ndzHb3RdblI
- Utilize the GET method for the request.
- Once the above steps are completed, click ‘Send’.
- The API will be provided after the request is sent.
List of APIs:
https://stephub.rn-admin.site/api/tags https://stephub.rn-admin.site/api/sizes https://stephub.rn-admin.site/api/audiences https://stephub.rn-admin.site/api/categories https://stephub.rn-admin.site/api/products https://stephub.rn-admin.site/api/banners https://stephub.rn-admin.site/api/promocodes https://stephub.rn-admin.site/api/slides https://stephub.rn-admin.site/api/colors https://stephub.rn-admin.site/api/promotions
Dependencies:
"@react-native-async-storage/async-storage": "^1.23.1", "@react-navigation/native": "^6.1.17", "@react-navigation/native-stack": "^6.9.26", "@reduxjs/toolkit": "^2.2.3", "axios": "^1.6.8", "expo": "~50.0.14", "expo-clipboard": "~5.0.1", "expo-status-bar": "~1.11.1", "react": "18.2.0", "react-native": "0.73.6", "react-native-collapsible": "^1.6.1", "react-native-fast-image": "^8.6.3", "react-native-flash-message": "^0.4.2", "react-native-image-progress": "^1.2.0", "react-native-keyboard-aware-scroll-view": "^0.9.5", "react-native-modal": "^13.0.1", "react-native-responsive-dimensions": "^3.1.1", "react-native-safe-area-context": "^4.9.0", "react-native-screens": "^3.30.1", "react-native-svg": "^15.1.0", "react-redux": "^9.1.0", "redux-persist": "^6.0.0", "expo-splash-screen": "~0.26.4"
Important commands to run the application:
- npm install
- npx expo run:android
- npx expo run:ios
Design:
StepHub – Shoes Store Mobile App Figma UI Template
Technologies:
- Expo
- TypeScript
- Redux
- Laravel
- Orchid
Font:
Have questions ? Contact me via Telegram:



![Fruit Merge Reloaded [ Construct 3 , HTML5 ]](https://builtwithsam.in/public/uploads/all/65a579bdd5775.png)