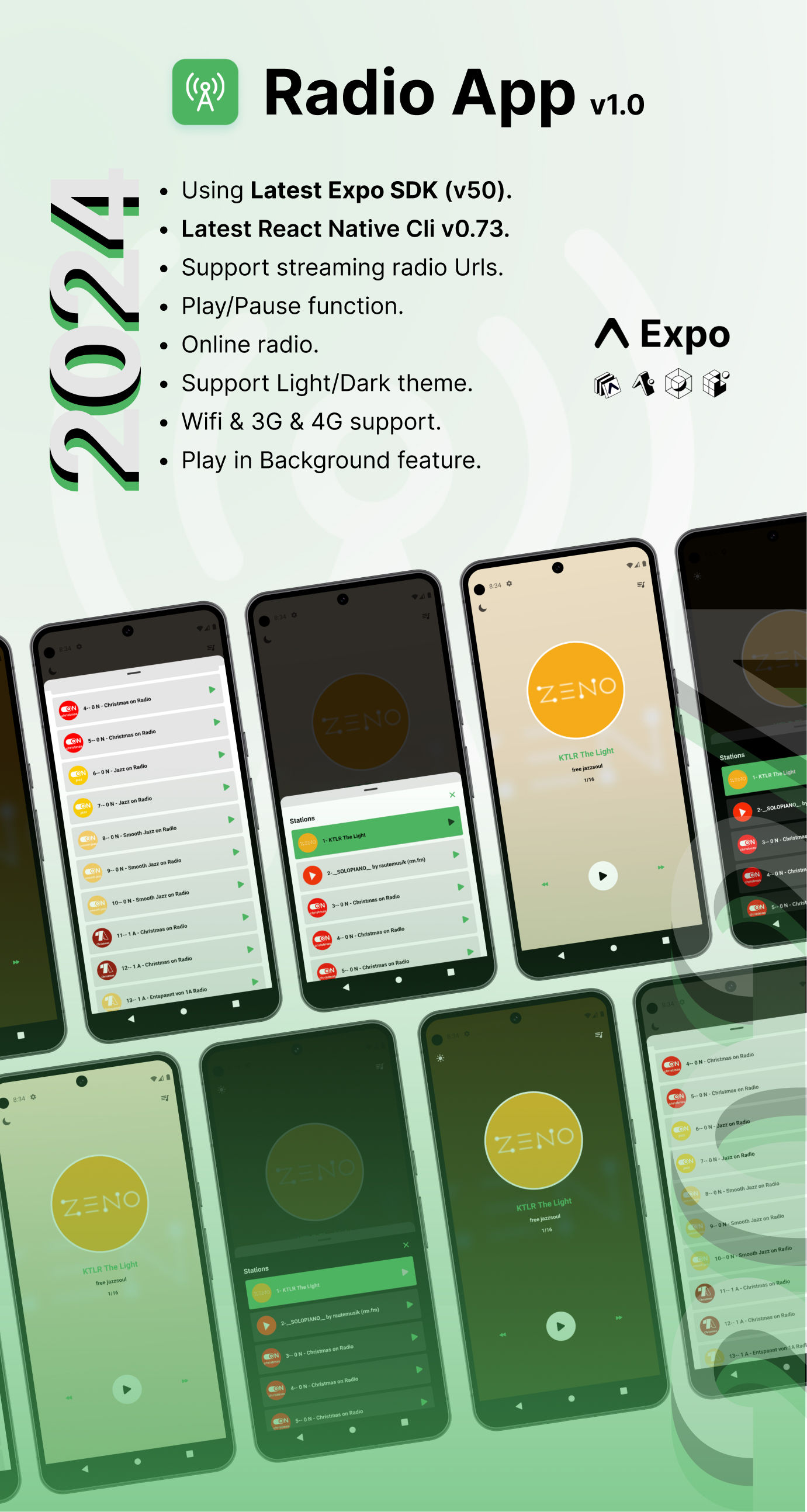
Radio App - Latest Expo (50) React Native Online Radio Template
Inhouse product
audio streaming,background audio,customizable ui,expo,expo sdk,internet radio,Light/Dark Theme,mobile app,music player,network support,onlinheme,mobile app,music player,network support,online radio,play/pause,react native,react native cli,streaming
-
Aureo - Shopping Cart - CMS
$28.00
Transform your radio streaming ideas into reality with this user-friendly React Native Expo app template designed specifically for online radio applications.
Buyer (read before you buy)
Before purchasing this template, please consider the following:
1 – A basic understanding of React Native is required, or a willingness to learn.
2 – You should be able to install React Native and its dependencies on your machine. Follow the React Native official installation guide here.
3 – Familiarity with Expo is advantageous, or a readiness to learn.
4 – Ensure you can install Expo and its dependencies on your machine by following the Expo official installation guide here.
5 – Modifying and customizing the app template requires knowledge of TypeScript and mobile development best practices.
Setup
We’ve prepared a comprehensive setup document with step-by-step instructions to get your project up and running. This document can be found in the app’s documentation folder (“{projectName}/documentation/index”). Simply open it in your web browser to get started.
Features
1 – Stream your favorite radio stations with ease.
2 – Background playback support for uninterrupted listening.
3 – Intuitive play/pause controls.
4 – Support Light/Dark theme.
5 – User-friendly and easy to configure, even for beginners.
6 – Clean and organized code structure for easy customization.
7 – Aesthetically pleasing UI components, fully customizable to fit your brand.
For any assistance or feedback, feel free to reach out via email. I’m here to support you through the entire setup process and beyond. Looking forward to seeing what you build!
Customizing UI Elements
To personalize your app’s appearance, including changing the splash screen and app logo, follow the comprehensive guide provided by Expo:
Customize Splash Screen and App Logo
This guide will walk you through the process of updating these key UI elements to align with your brand identity, ensuring a unique and engaging user experience.



![Fruit Merge Reloaded [ Construct 3 , HTML5 ]](https://builtwithsam.in/public/uploads/all/65a579bdd5775.png)